Hi Friends!Today i am going to make a Custom Registration and Login Page.This is not a simple web form page.In this Form i have used many concepts.You can easily implement this concept to any where in .NET Application. In this application i have covered all things which is required in various Registration and Login Form in any website.I am really saying to you,if you run this application on your computer then you will feel how much good it is.You can download this application from bottom and run on your visual studio.There are some controls which i have used in this application.
Make this Registration Form in following ways:
Step 6: Now create a New page and make a Login form which is give below:
see it:
Note->In this application all (* )represents the Label control.
Step 7: Now Double click on Login Button and write the following codes which is given below:
Step 8: Now Create a another page (Default.aspx)which is given below:
see it:
Step 9: Now Double click on Page and write the following codes on Page load which is given below:
Step 10: Now Run the program(Press F5).
see it:
There are some points to see the Exact output of whole application.
2. When you will Enter UserName then this user name will check from database.if this name is available then it will show User Name is available otherwise show User Name is Already Exist.
see it:
3. when you will Enter Password & ReType Password Field ,if both Password are not matched then see it:
4. when you will Enter Mobile Number Field ,if Number is Not correct (according to India).you will see following output:
5. If you will Enter Email Id Field and Email is not correct format then you will see following error.
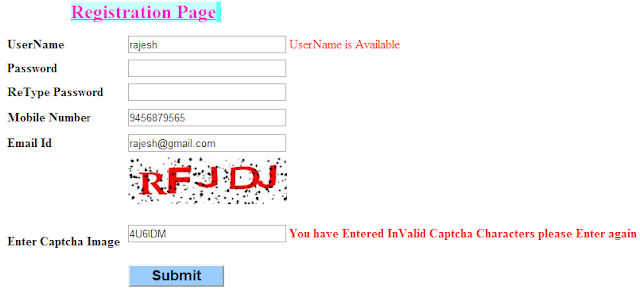
6.when you will enter wrong Captcha code then you will see following output:
7. When you will enter all fields in Registration page correct then you will see following output:
Step 11: Now you will see Rajesh has entered Database(.mdf).
see student table:
Step 12: Now you can directly Login with correct Login Name and Password,which is present inDatabase(.mdf).
see it:
see output:-
Note- If you want to run this application on your system without any changes then follow these two steps which are given below:
- ScriptManager(Ajax)
- UpdatePannel(Ajax)
- RequiredFieldValidator
- RegularExpressionValidator
- Captcha Image
- Session
- Text Box
- Label and Button
There are some steps to make this application.Please follow this.
- First put ScriptManager on your form.
- Create UserName-->Now put UpdatePanel-->Now put TextBox in UpdatePanel->Put RequiredFieldValidator.
- Password--> TextBox-->Now put RequiredFieldValidator.
- Retype Password-->TextBox-->Now put RequiredFieldValidator.
- Mobile Number-->TextBox-->Put RegularExpressionValidator & RequiredFieldValidator
- Email Id -->TextBox-->Put RegularExpressionValidator and RequiredFieldValidator.
- Captcha Image-->To know more Click here
- Enter Captcha Image-->TextBox-->Put Label and RequiredFieldValidator.
Now go propeties in every RegularExpressionValidator & RequiredFieldValidator and set following fields which is given below:
Control To Validate -->Select TextBox which you want to validate. open this application on your visual studio and see all changes.This is more easy for you.
Step 3: Now Add Database(.mdf) on your website.Open Solution Explorer -->Right click on website-->Add New Item-->Sql Server Database-->click Add.
Now if you are facing problem in adding database(.mdf) on Website,please click here.
Step 4: Now Double click on Database.mdf --> Solution Exporer will open-->Right click on Tables -->Add New Table-->Now Enter the column name.
see it:
Step 3: Now Add Database(.mdf) on your website.Open Solution Explorer -->Right click on website-->Add New Item-->Sql Server Database-->click Add.
Now if you are facing problem in adding database(.mdf) on Website,please click here.
Step 4: Now Double click on Database.mdf --> Solution Exporer will open-->Right click on Tables -->Add New Table-->Now Enter the column name.
see it:
Step 5: Now double click on Submit Button and write the following code which is given below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| using System;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data.SqlClient;using System.Drawing;public partial class _Default : System.Web.UI.Page{ protected void TextBox1_TextChanged(object sender, EventArgs e) { SqlConnection con = new SqlConnection(@"Data Source=.\;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;"); con.Open(); SqlCommand cmd = new SqlCommand("select*from regform where username='" + TextBox1.Text + "'", con); SqlDataReader dr = cmd.ExecuteReader(); if (dr.Read()) { Label1.Text = "User Name is Already Exist"; this.Label1.ForeColor = Color.Red; } else { Label1.Text = "UserName is Available"; this.Label1.ForeColor = Color.Red; } con.Close(); } protected void Button1_Click(object sender, EventArgs e){ captcha1.ValidateCaptcha(TextBox6.Text.Trim()); if (captcha1.UserValidated) { //you can use disconnected architecture also,here i have used connected architecture. SqlConnection con = new SqlConnection(@"Data Source=.\;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;"); con.Open(); String str = "insert into regform values('" + TextBox1.Text + "','" + TextBox2.Text + "','" + TextBox4.Text + "','" + TextBox5.Text + "')"; SqlCommand cmd = new SqlCommand(str, con); cmd.ExecuteNonQuery(); Session["name"] = TextBox1.Text; Response.Redirect("default.aspx"); con.Close(); } else { Label2.ForeColor = System.Drawing.Color.Red; Label2.Text = "You have Entered InValid Captcha Characters please Enter again"; } } } |
Step 6: Now create a New page and make a Login form which is give below:
see it:
Note->In this application all (* )represents the Label control.
Step 7: Now Double click on Login Button and write the following codes which is given below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| using System;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data.SqlClient;using System.Drawing;public partial class login : System.Web.UI.Page{ protected void Button1_Click(object sender, EventArgs e) { SqlConnection con = new SqlConnection(@"Data Source=.\;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;"); con.Open(); SqlCommand cmd = new SqlCommand("select COUNT(*)FROM regform WHERE username='" + TextBox1.Text + "' and password='" + TextBox2.Text + "'"); cmd.Connection = con; int OBJ = Convert.ToInt32(cmd.ExecuteScalar()); if (OBJ > 0) { Session["name"] = TextBox1.Text; Response.Redirect("default.aspx"); } else { Label1.Text = "Invalid username or password"; this.Label1.ForeColor = Color.Red; } } protected void LinkButton2_Click(object sender, EventArgs e) { Response.Redirect("Registration.aspx"); }} |
Step 8: Now Create a another page (Default.aspx)which is given below:
see it:
Step 9: Now Double click on Page and write the following codes on Page load which is given below:
1
2
3
4
5
6
7
8
9
10
11
12
| using System;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { Label1.Text = Session["name"].ToString(); }} |
see it:
There are some points to see the Exact output of whole application.
1. If you are not part of this application then click New User Button.
see it:
2. When you will Enter UserName then this user name will check from database.if this name is available then it will show User Name is available otherwise show User Name is Already Exist.
see it:
3. when you will Enter Password & ReType Password Field ,if both Password are not matched then see it:
4. when you will Enter Mobile Number Field ,if Number is Not correct (according to India).you will see following output:
5. If you will Enter Email Id Field and Email is not correct format then you will see following error.
6.when you will enter wrong Captcha code then you will see following output:
7. When you will enter all fields in Registration page correct then you will see following output:
Step 11: Now you will see Rajesh has entered Database(.mdf).
see student table:
Step 12: Now you can directly Login with correct Login Name and Password,which is present inDatabase(.mdf).
see it:
see output:-
Note- If you want to run this application on your system without any changes then follow these two steps which are given below:
- First download this application form bottom and open this application to your visual studio 2010.
- Now go Tools -->Options -->Database Tools -->Data connections -->Remove Sql Server Instance Name(blank for default) from right hand side-->click OK.
Then you can easily Run this Application without any problem.